Bartek Szopka
on 31 March 2020
The Vanilla framework has a history of being released very infrequently. Sometimes it has been months between releases, which made the upgrade process often hard and time-consuming.
One of the reasons for that was a manual and a quite time-consuming release process.
Over several weeks earlier this year, we’ve been working on various improvements that helped us release more frequently and reliably. Thanks to a couple of tools and scripts we’ve been able to automate most of the release process, so currently preparing a new release takes minutes rather than long hours.
The past
Previously the Vanilla framework release process was mostly manual and required a couple of (sometimes quite long) steps.
Release notes needed to be prepared manually by browsing GitHub history. With releases being prepared every couple of months it resulted in hundreds of commit messages to go through.
Publishing the framework package to NPM and uploading the CSS to our assets server was also made manually by a developer using command-line tools.
After the release was published we also needed to update the Vanilla framework website and the docs. These used to be two separate projects and deployments, both having Vanilla framework itself as a dependency.
Both sites needed to be updated to use the latest Vanilla version, built and deployed separately.
While some parts of this process were already automated on our Jenkins the process was still quite cumbersome.
Over a couple of iterations at the beginning of this year, we worked on improving the release process in all of these areas.
The present
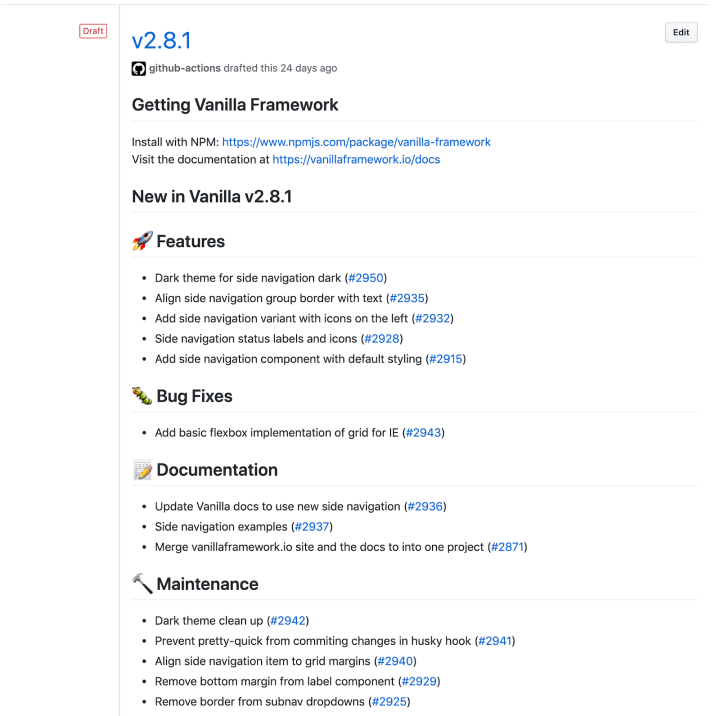
The Release Drafter action
One of the most time-consuming parts of preparing the release was writing the release notes. The more time between releases results in a greater number of commits to sieve through to get the list of completed issues.
To automate this task we started using Release Drafter, which is a script that can be run on your GitHub repository to create a draft of release notes based on the list of PR closed since the previous release. It includes support for some basic templating in markdown and grouping the issues based on labels.
While this automatic release notes draft usually still requires a bit of editing and clean up it has significantly reduced the time needed to prepare the release changelog but improved the quality of release notes by automatically linking to closed pull requests and making sure we don’t miss any feature included in the release.

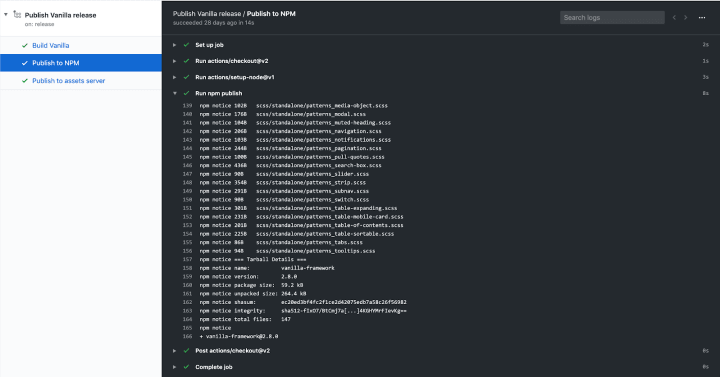
Automatic publishing with GitHub workflows
The main part of the release process is publishing the Vanilla framework package to NPM and uploading the CSS to our assets server.
While it was already quite straightforward (just a couple of commands to run in terminal) it was still a manual job for a developer that usually revolved around copy-pasting commands from the previous release and making sure to update them with a new version number.
Because publishing the package was already a set of commands to run, it was fairly easy to turn those into a script that we can run as a GitHub Workflow.
GitHub Workflows can be triggered by various events that happen in the repository, so we assigned our publish workflow to the release event.
So now, once we edit the release notes draft and publish the release on GitHub automatically the workflow will run that publishes Vanilla framework to NPM and our assets server.

One vanillaframework.io site
The next step in the release process is deploying the updated Vanilla site and docs. These used to be two separate projects with two separate deployments that needed to be manually triggered whenever we wanted to update the sites. This not only required time but was also a source of some issues and inconsistencies when both sites were not updated to the latest Vanilla version.
To improve this we decided to merge both sites into one project. We moved static pages previously served as vanillaframework.io into Vanilla framework docs and started to build, serve and deploy it as one website. This helps with removing inconsistencies between them, makes sure all pages correctly use the latest version of Vanilla and reduces the time needed to test and deploy the site.
We currently deploy the staging version of the site on every merge to the master branch. This makes sure our website deployment is always ready for the release. Once the new version of Vanilla is released to NPM we can QA the staging website and deploy it to production with one click of the button.
The future
Vanilla framework version 2.7.1 published at the end of February was the first fully automated release. Since then we have released two more and plan to release regular updates at least after every two-week iteration.
The automated release process is not only smoother and takes less time, but also much less prone to human error.
But there are still areas for possible improvements.
With every major release, we are sending a newsletter describing the latest changes and additions to the Vanilla framework. This is still a very manual process that involves editing an email campaign template on MailChimp. Because the content of the email is loosely based on the release notes (that are already automated with Release Drafter), we could think of pre-populating the newsletter content with release notes.
Instead of triggering the release manually using GitHub UI, we could automatically release (and publish) whenever the Vanilla version is updated in the package.json file. We already have similar workflows in place for our python packages.
Summary
Investing part of our development time into automation allowed us to create a much faster and more reliable release process for Vanilla. We were able to explore new creative uses of GitHub workflows and found them very useful not only as an alternative to existing CI services but also as a great opportunity to automate different events around the repository.
This already gives us the possibility to release the Vanilla framework more frequently and more reliably, so all our projects can be up to date.



